Hero Banner CTA Box Overlay
This is a Non-Gallagher hero banner component variant of the Default Hero Banner and comes with a CTA box that has up to 2 buttons and is overlaid onto the hero banner image. The H1/H2 fields will auto-hide for this variant and can be added independently below the hero banner on the page via Page Headings.
-
Usage
-
Style
-
Content
-
Accessibility
-
Usage
Adding a hero banner to the page
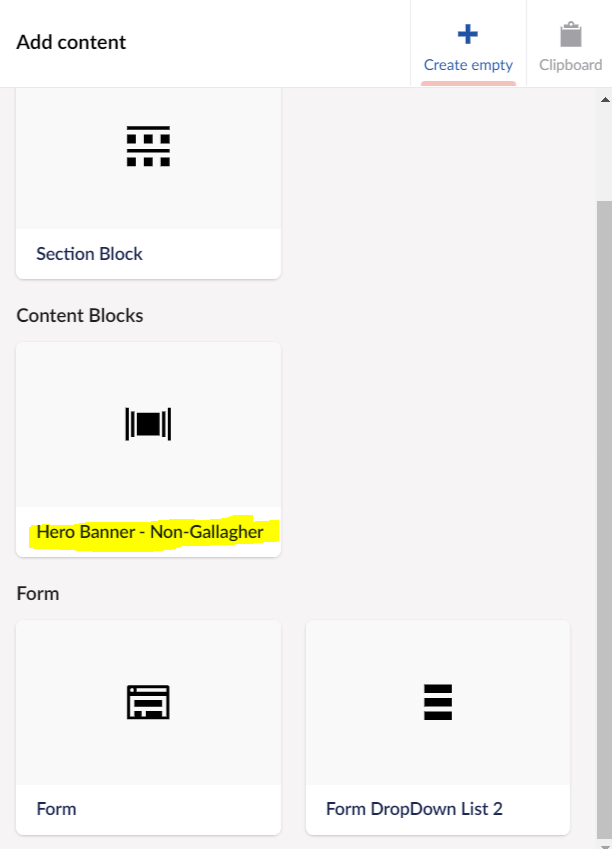
- Click Add Content, select Hero Banner - Non-Gallagher


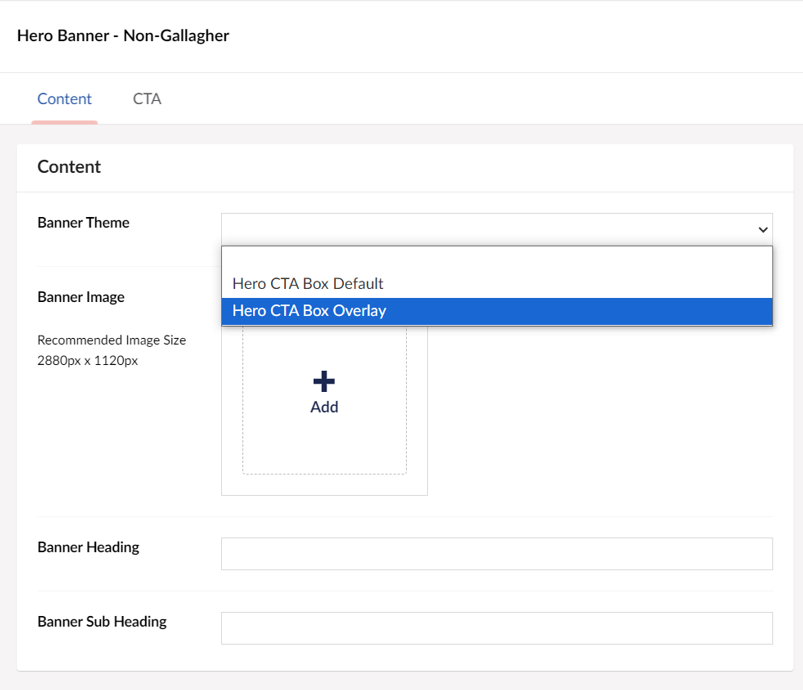
- Select Banner Theme – Hero CTA Box Overlay

- Select the Banner Image

CTA Settings
- Enable CTA Section

- Type CTA Heading

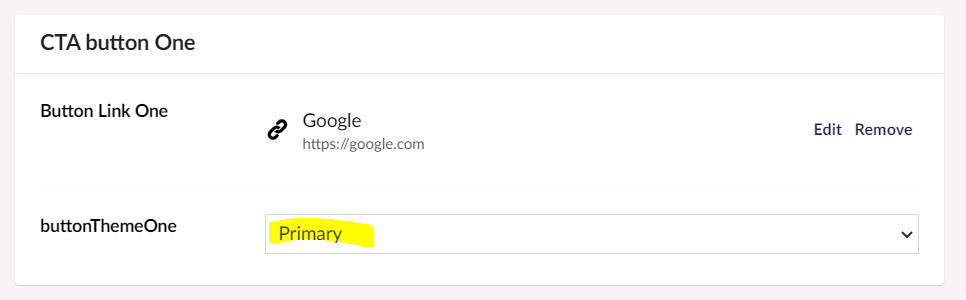
Configure CTA Button One
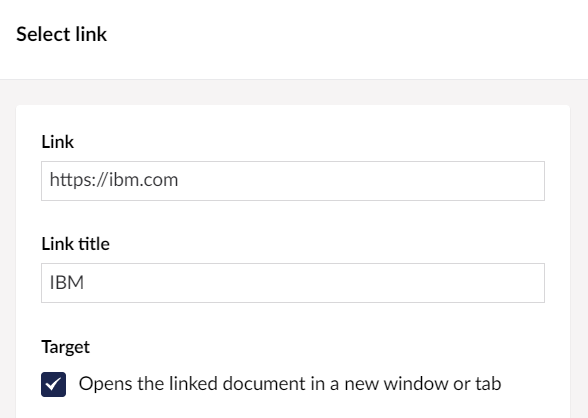
- Click Add link

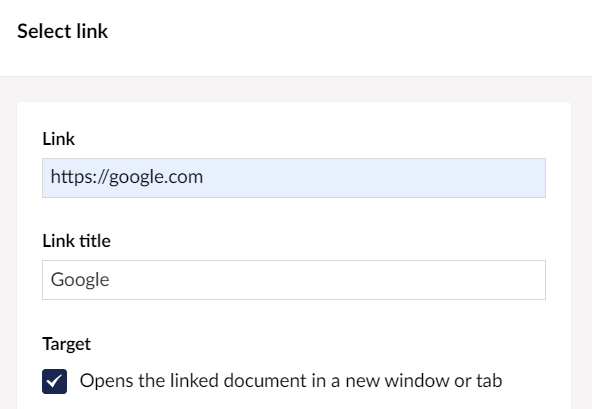
- Type the Link URL and Title if the Button is external site. Tick Target checkbox if the link url to be opened in new window

- If the button is linked to a page, select the page


- Select the Button Theme

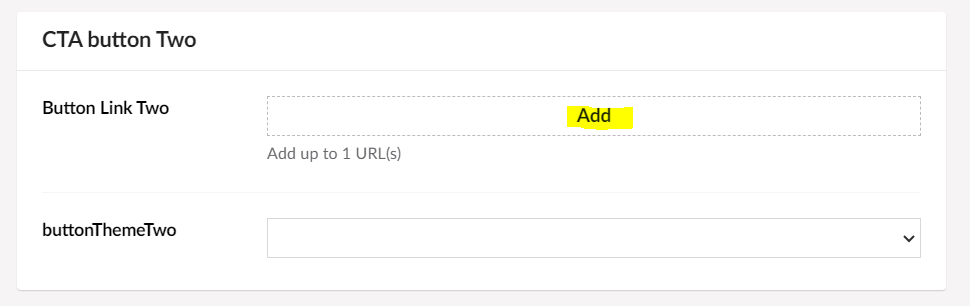
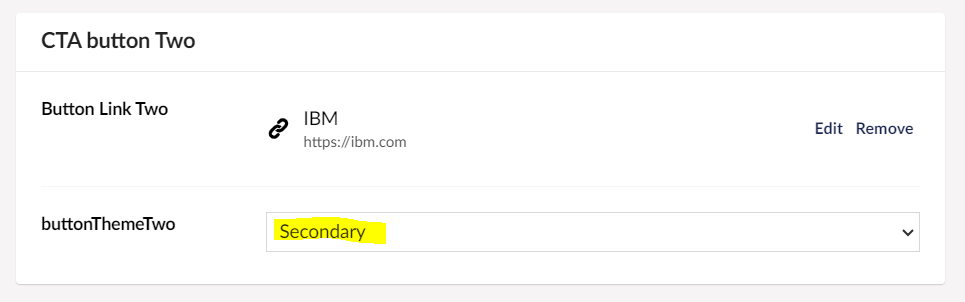
Configure CTA Button Two
- Click Add link

- Type the Link URL and Title

- Select the Theme

- Hero Banner added to the page, Save and Publish
-
Style
-
Content
-
Accessibility