Hero Banner with CTA Box
This is a Non-Gallagher hero banner component that comes with built in H1 and H2 and an optional CTA box with up to 2 buttons.
-
Usage
-
Style
-
Content
-
Accessibility
-
Usage
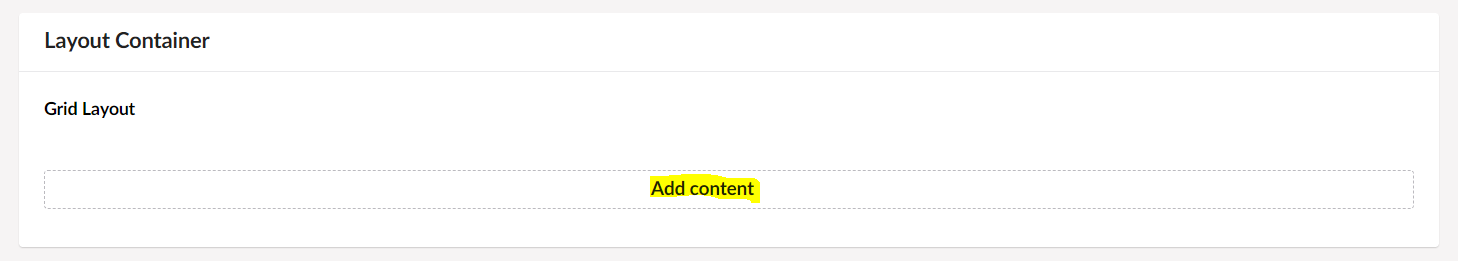
Adding default hero banner to the page
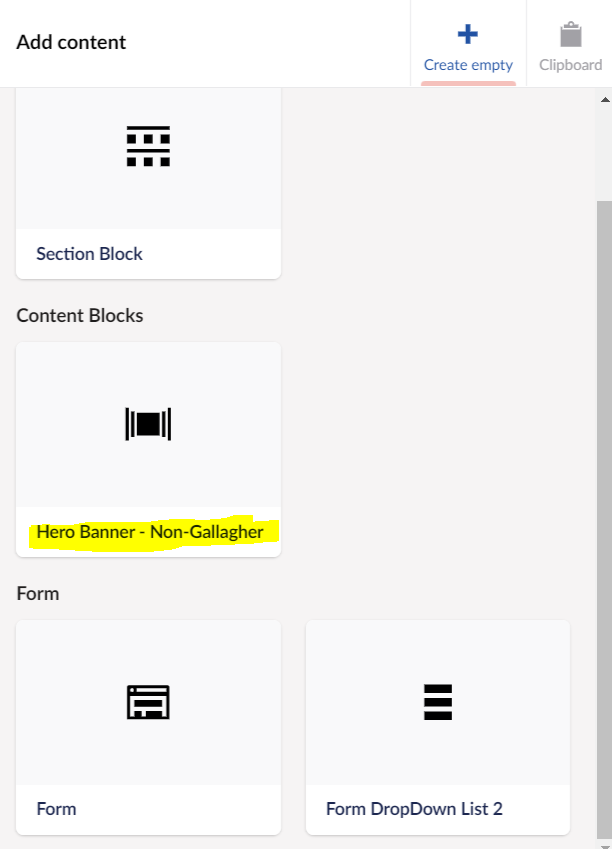
- Click Add content, select Hero Banner - Non-Gallagher


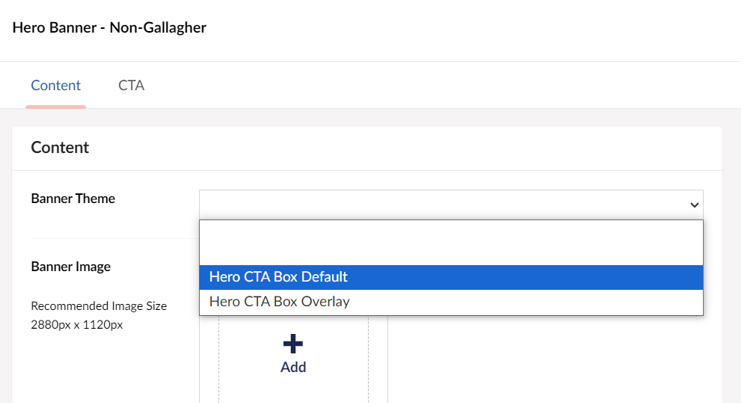
- Select Banner Theme – Hero CTA Box Overlay

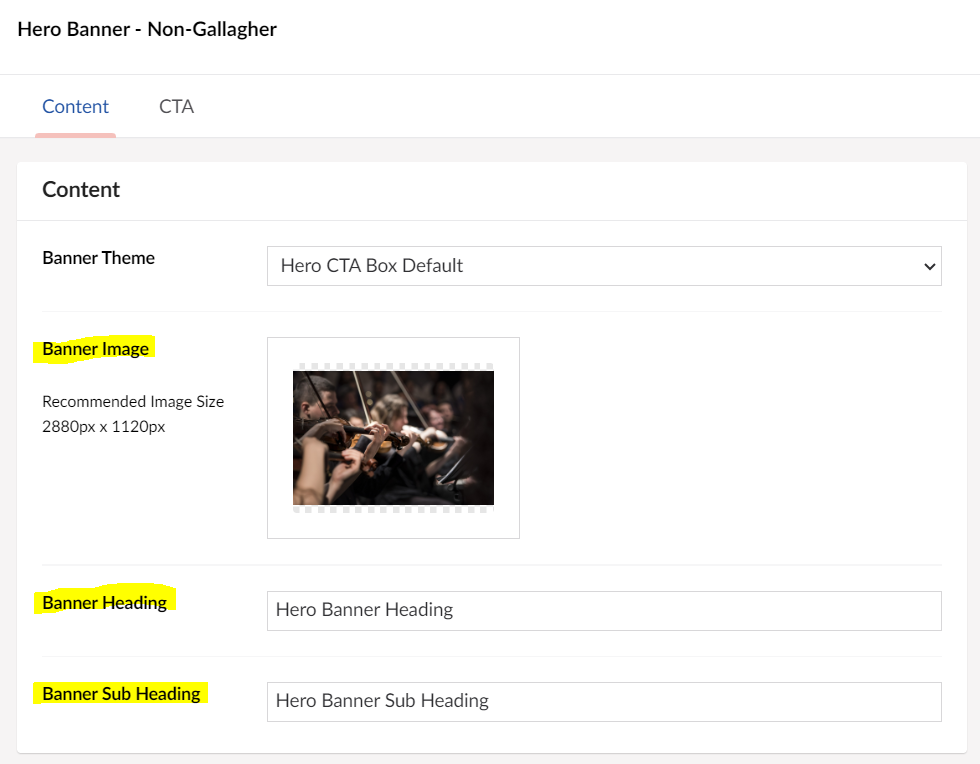
- Select the Banner Image
- Type the Banner Heading
- Type the Banner Sub Heading

CTA Settings
- Enable CTA Section

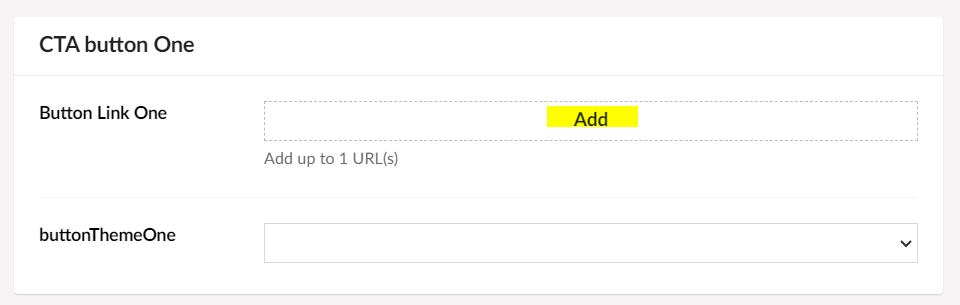
Configure CTA Button One
- Click Add link

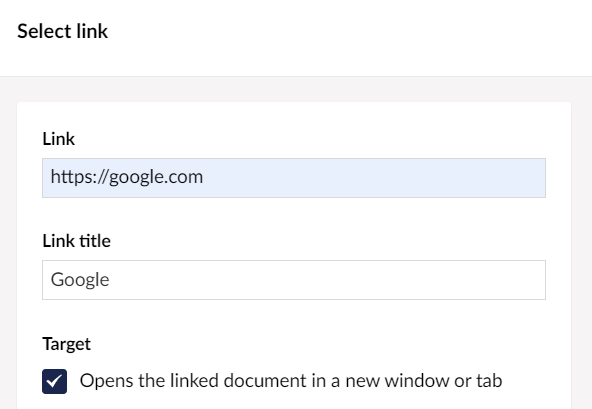
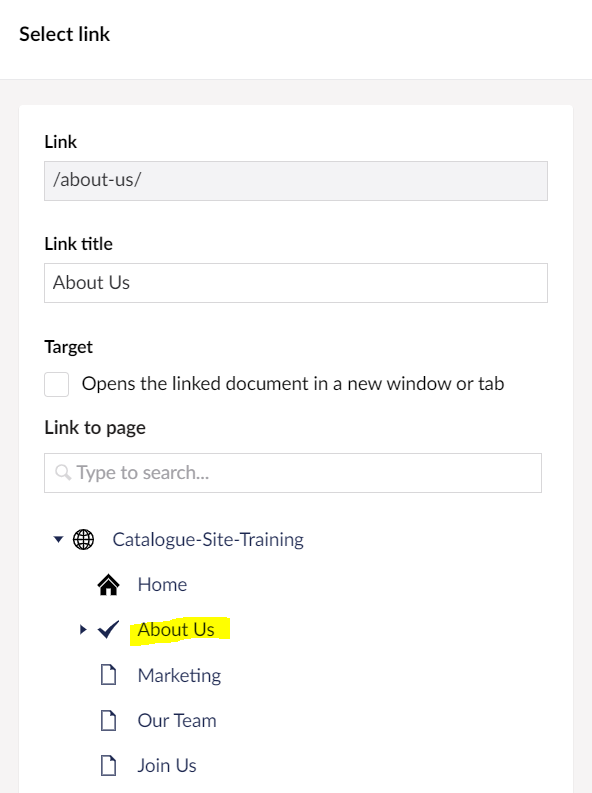
- Type the Link URL and Title if the Button is external site
- Tick Target checkbox if the link url to be opened in new window


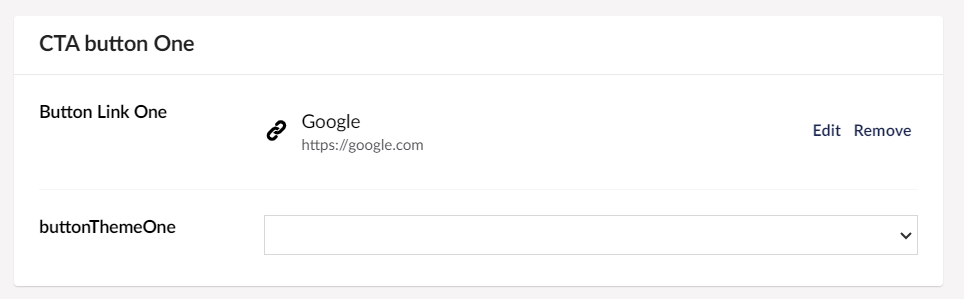
- Select the Button Theme


Configure CTA Button Two
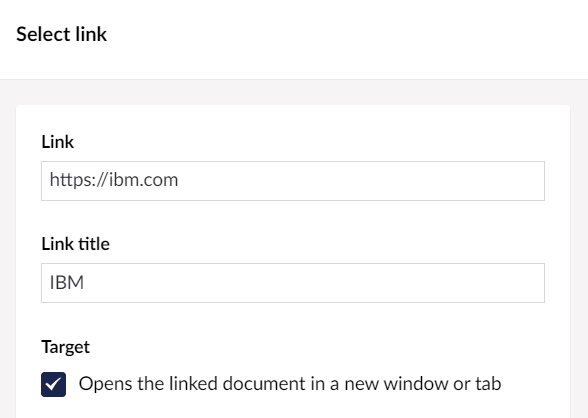
- Click Add link

- Type the Link URL and Title

- Select the Theme

- Hero Banner added and Save and Publish the page

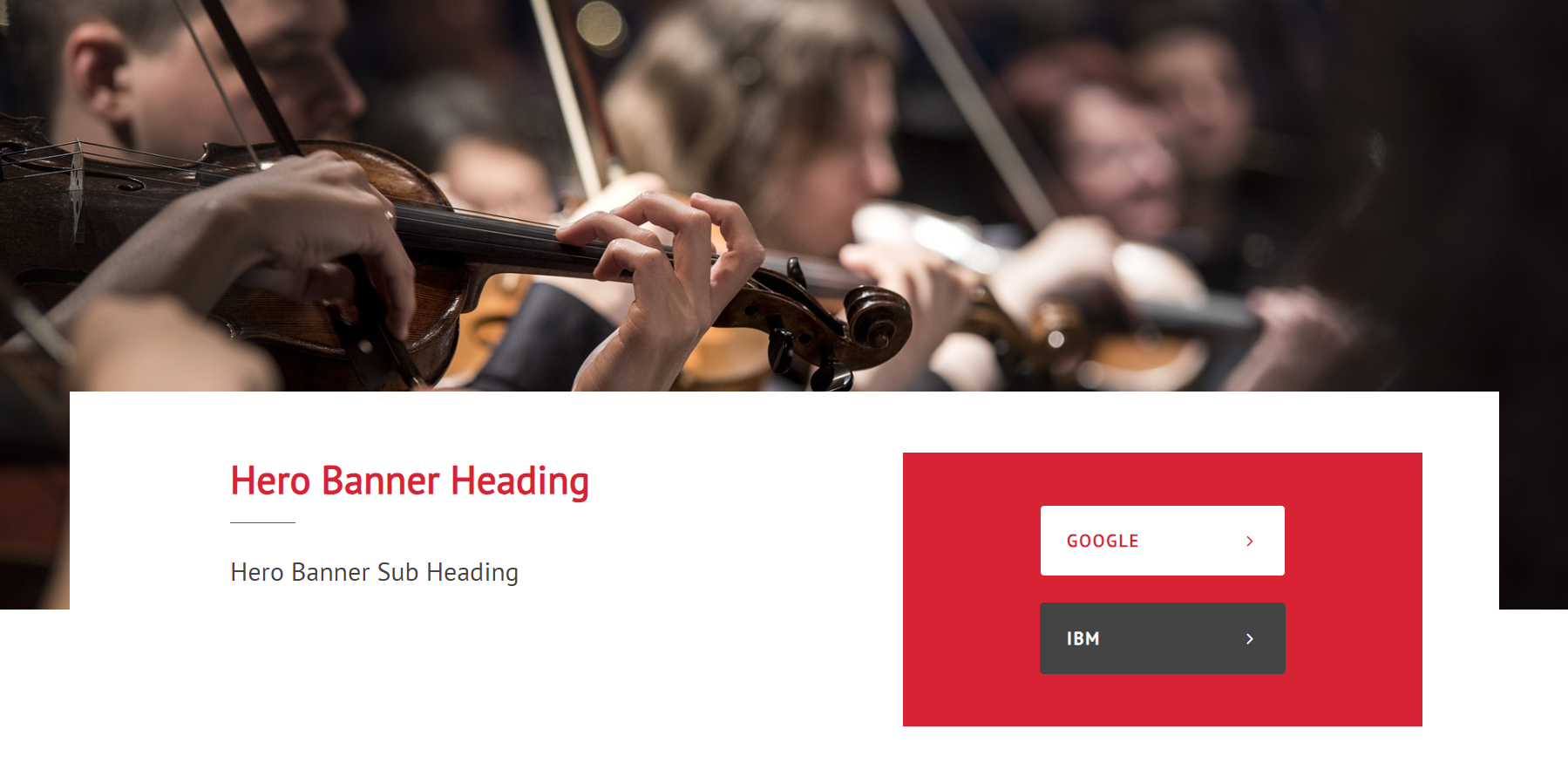
- Frontend of Hero Banner
Open in new window
-
Style
-
Content
-
Accessibility